Week 5, Polish and UI
This week focused on getting user interface working with a title screen and level end screens. I lot of late night effort went into the tweet high score button and a background video to play in the main menu. I also finished levels 4 and 5. Level 4s orders all appear at the start and some take a while before they leave, while others are impatient, which makes level 4 different from the others and quite interesting. Level 5 is different again, as the entire floor is spikes. Filling orders almost guarantees death but you re spawn, ready for the next order. Level 5 is also the last level for now, so I wanted to make it a bit more difficult, there is still time to mess up, but not a whole lot.
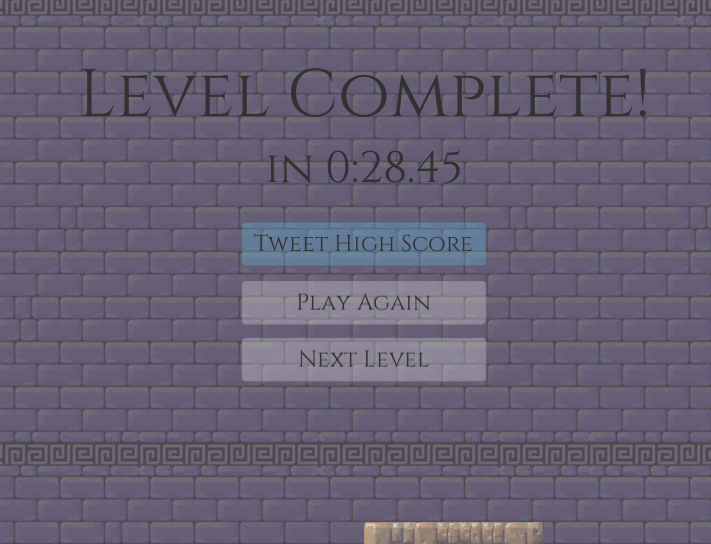
Tweet button:

From the beginning I wanted some basic speed running mechanics, as it's relatively easy to implement and can potentially help bring in a crowd of avid speed runners. About half way through the project I had the idea of storing public high scores. This is a bit complicated as it needs somewhere to store it, like a database. So I thought of easier ways to do it, and twitter came to mind. What if the player could tweet their score? Not only would it save their score publicly, it would also be a mode of advertising and getting the game out there. So I implemented a tweet button that would open a twitter URL that auto populate a tweet with hashtags for the game and level, and their score. This is far from cheater proof, however it is a fun and interesting way to introduce competition into the game. The script to open the URL however failed when run in a browser, as browsers have security measures that prevent links from opening unless done directly through user input. After searching the web, I got around this by calling an external JavaScript function with the link when the user pressed down on the button in game, and JavaScript opens the link when the mouse up event is sent to it from the browser!
Main menu background video:

The main menu background video was pretty easy to make, a simple screen recording and some cutting, cropping, blur and vignette in Sony Vegas did the trick. The real trouble was trying to get it to work in webGL. I first tried with a high-res mp4 video file saved in the assets folder, however this took way to long to load the game on itch. So I sliced the resolution to a 5th, and as the video is bury anyway, resolution doesn't matter quite as much. But the video won't play in webGL, searching around, apparently this is because webGL doesn't support saved video, but does support streaming from a URL. I tried multiple times with urls, it would work in the editor but not in the browser, as I was constantly running into permission problems. Eventually I gave up on that and saved the video as a JPG image sequence, and webGL runs the video as an animation!
Additions:
- End of level overlay with next level and play again buttons.
- Tweet score button on End of level screen.
- Start menu with background video.
- Background ambiance.
- Added orders to level 4 and 5.
- Font (up to date credit in description).
Changes:
- Changed audio to fade between ambiance and music in order to mix up the atmosphere of the game.
- Minor graphical and playability changes to level 5.
- Particles are now square and sharp, and with slightly different emissions.
Fixes
- No bugs, No fixes (so far).
Next DevLog will be coming out pretty soon in order for testing in a less than a weeks time. At this point the game is nearing if not already complete. I've quite enjoyed making this game, the course and feedback from others in this course. Giant Margarita have done an amazing job offering this course with UTAS and it's the only unit with a sense of community in these social distancing times.
Files
Icecream Jump
A 2d platformer mixed with classic Icecream serving games.
| Status | In development |
| Author | Johannes Nicholas |
| Genre | Platformer |
More posts
- User GuideOct 15, 2020
- Finishing DevLogOct 15, 2020
- Week 6.2 taking on feedbackOct 08, 2020
- Week 6, Game Testing!Oct 03, 2020
- Privacy PolicyOct 02, 2020
- Week 4 (lost), Presentation and graphics.Oct 01, 2020
- Week 3, Hands, orders, spikes and death!Sep 17, 2020
- Week 2, Custom artwork & Level blockingSep 10, 2020
- Week 1, Game Concept DevLogAug 23, 2020
Leave a comment
Log in with itch.io to leave a comment.