KIT208 VR Fear Of Heights
Important: Some browsers don't support WebVR. I recommend using Google Chrome for this experience.
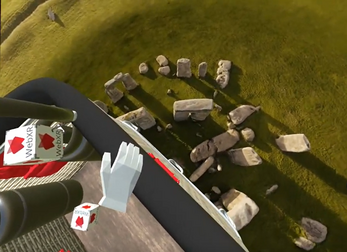
Expose yourself to extreme heights from the comfort of your own home. Build a resilience to vertigo in a fun and interactive Virtual Reality air balloon. All available right now, using the power of WebVR.
Sorry for the poor frame rate in the video. My laptop was trying it's best to render and record the VR interactions, but it should be enough to describe what is happening. I strongly encourage trying out this WebVR experience.
Description
This immersive experience uses Virtual Reality (VR) to expose anyone to heights in a safe and incremental way. You wake up in a hot air balloon basket with burners above your head, ready to heat up the balloon and ascend. WebVR lets you open with the convenience and safety of a webpage.
Fear of heights, also known as acrophobia is the chosen scenario and VR solves the interface issues that other more conventional approaches of human computer interfaces encounter when attempting to simulate heights.
One study found that Virtual Reality treatments for fear of heights reduced the severity and had no adverse effects (Freedman, 2018). Another study concluded that exposure to heights in VR reduces phobia of height in acrophobia sufferers (Krupić, 2021).
Interactions
This application is designed for first time users of VR so many of the design decisions centered around affordance and ease of use.
VR Controls
To increase compatibility with differing controllers and also provide and easy interaction system for first time VR users, simple VR controls are used. Here, both the trigger, grip and primary buttons close the virtual hands, allowing for easy interactions and interfacing with the virtual world.
Using the Air Balloon
The air balloon was chosen as the mode of transportation due to its affordance with the real world counterpart. The basket of the balloon also provides a contained yet not claustrophobic area for the user to move in without breaking the boundaries of the real world location they are standing in.
The balloon also provides affordable controls, as turning on the gas burners raises the hot air balloon. To match the simplicity of the standard VR controls, the user only needs to reach to the virtual valves and use the easy VR Controls (as described above) to start the burner. This can be seen at 1:06 in the video above.
Picking up and throwing objects
Two WebVR cubes are placed inside the basket, these can be virtually picked up and thrown, creating a stronger mental connection from the user to the virtual world.
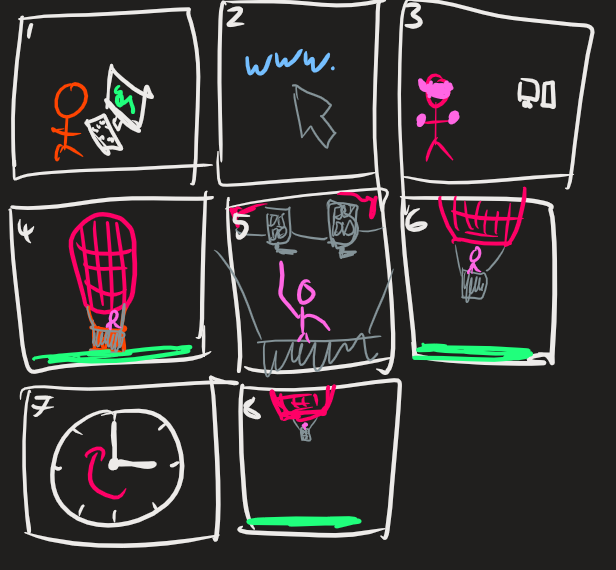
Storyboard

- A user finds out about this Fear Of Heights VR application and knows they experience the effects of Acrophobia.
- They visit the website either through google or a hyperlink.
- The user starts the vr web app and dons their headset and controllers.
- User gets accustomed to the new environment.
- When the user is read to ascend they do the most conventional action of controlling an air balloon by turning on the burners.
- User turns balances the burners at a comfortable height for them.
- User repeats these actions on an on going basis.
- User incrementally increases the height of the balloon each session.
Technical Development
Unity game engine was used for the majority of development. Unity uses .NET C# as the programming language. The interface technology used to connect the real world and the virtual world through Virtual Reality is the WebVR platform.
How to engage with available interactions
- VR controls: Every interaction is done by pressing either the trigger, primary button, or grip on the VR controller.
- Ascend/Descend the balloon The hot air balloon can be raised or lowered by interacting with the gas burner valves above the users head. Place the virtual hand against one of the two valve handles and press use the VR controls as described in the dot point above. If one valve is on, and the other is off, the balloon will stay stationary. If both valves are on, the balloon will rise. If both are off, the balloon will fall.
- Picking up and throwing objects The two WebVR cubes can be picked up by holding any controller button listed under the VR controls dot point above. To drop the cube, release all the buttons. To throw objects, release all buttons while holding a cube and moving a hand
3D models
| Name | Description/purpose | Icon |
|---|---|---|
| StoneHenge | Used as the ground environment. Modified to use less polygons. |  |
| Hot air Balloon | Used to get the user to a high height in a conventional and relatable way. |  |
| WebVR hands | Packaged in with WebXR, these low poly hands provide useful feedback to the user on hand position and interaction. |  |
| WebXR Cube | Used as an item to through off the Hot Air balloon, or to just pickup, these are a promotional tool for for open source WebXR. |  |
| Extended terrain images | Taken from google maps satellite view, the extended images provide further terrain for the environment. |  |
References
Software Used
- Unity Game Engine by Unity Technologies for 3D rendering, app composition and building.
- GitHub Copilot by GitHubfor assistance with writing code.
- Visual Studio Code by Microsoft for writing code.
- Blender by the Blender Foundationfor editing 3D models
- WebXR Export by De-Panther
3D Models
- Stonehenge England – VR by GSXNet for use in the environment.
- Realistic Air Balloon by Gerhald3D used to ascend.
- WebVR Hands by De-Panther used for the VR hands.
- WebXR Cube by De-Panther used for the throw able cubes.
- Extended terrain images from Google maps used to extend the viewable world.
Academic
- Freeman, D. et al., 2018. Automated psychological therapy using immersive virtual reality for treatment of fear of heights: a single-blind, parallel-group, randomised controlled trial,. The Lancet Psychiatry, 5(8), pp. 625-632.
| Status | Released |
| Platforms | HTML5 |
| Author | Johannes Nicholas |
| Made with | Unity |

Leave a comment
Log in with itch.io to leave a comment.